https://p5js.org/ko/get-started/
get started | p5.js
시작하기 p5.js 프로젝트를 에디터에 설정하고 나의 첫 스케치를 만드는 방법을 소개합니다. 가장 쉬운 방법은 인터넷에서 p5.js 웹에디터를 바로 사용하는 것입니다. 웹에디터를 켜고 나의 첫 스
p5js.org
❤참고 링크
https://youtu.be/31JEsy40XBU?si=FeQDNmyoTcyqwirh
1. 온라인 에디터 사용
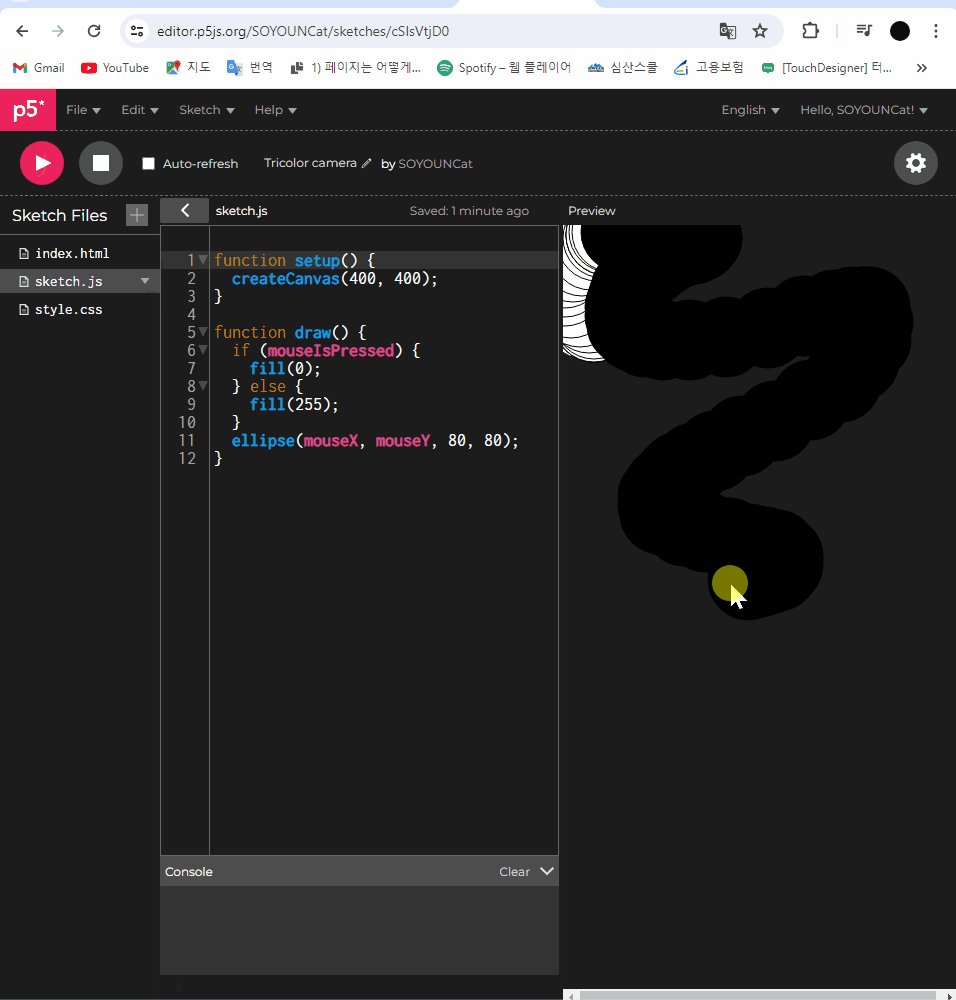
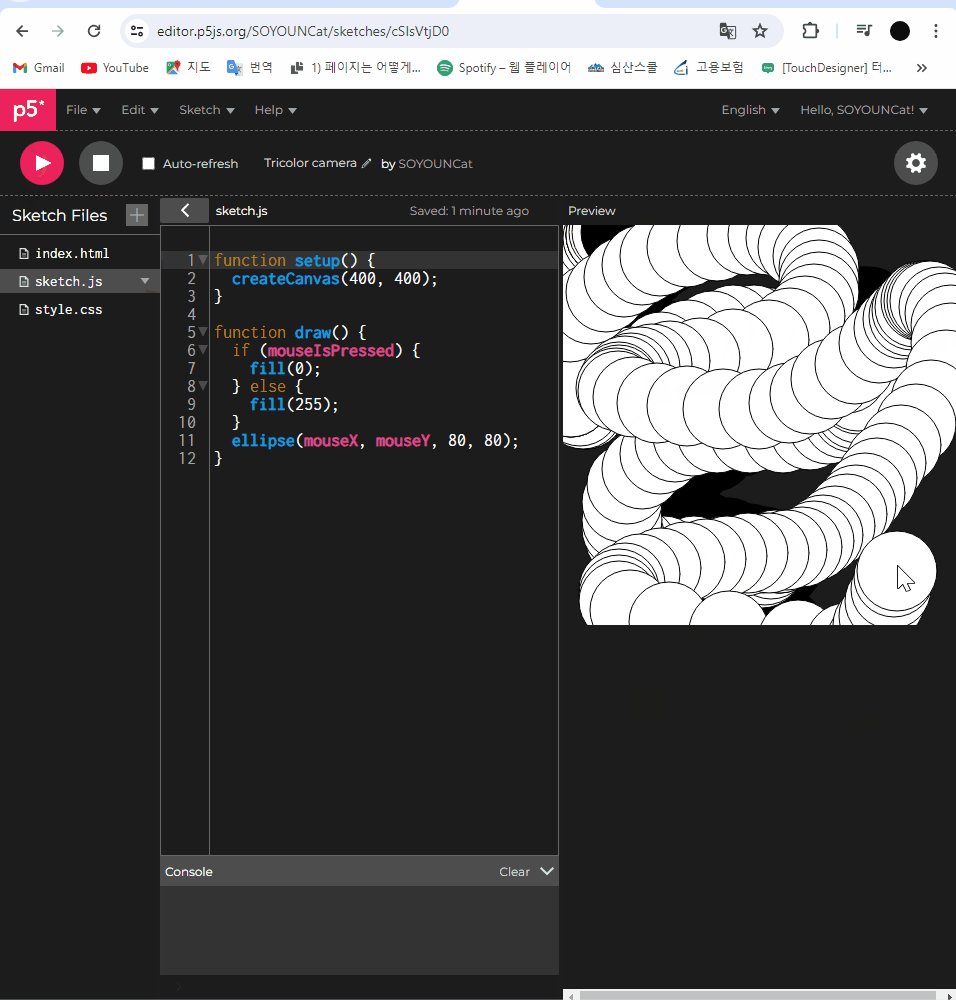
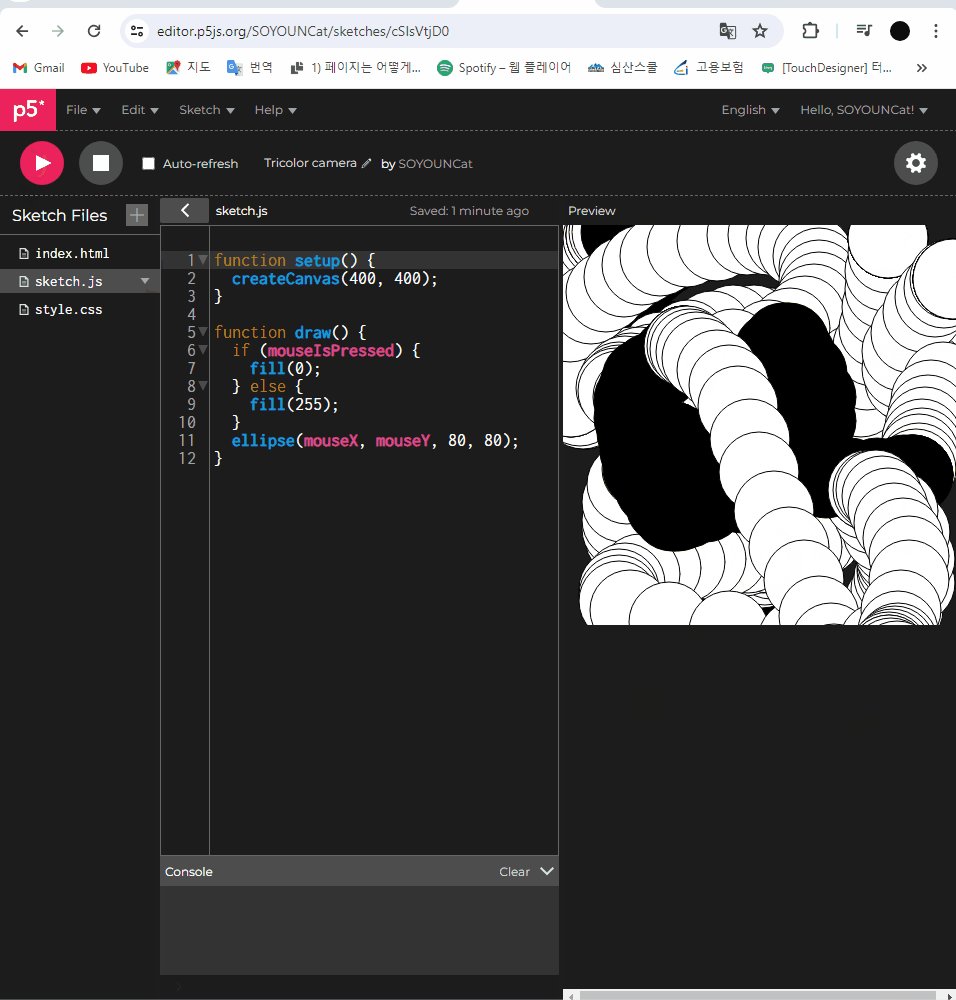
https://editor.p5js.org/SOYOUNCat/sketches/cSIsVtjD0

2. 호스팅된 라이브러리 사용하기


<script src="https://cdn.jsdelivr.net/npm/p5@1.9.2/lib/p5.js"></script>
HTML 페이지 샘플
<html>
<head>
<script src="https://cdn.jsdelivr.net/npm/p5@1.9.2/lib/p5.js"></script>
<script src="sketch.js"></script>
</head>
<body>
<main>
</main>
</body>
</html>
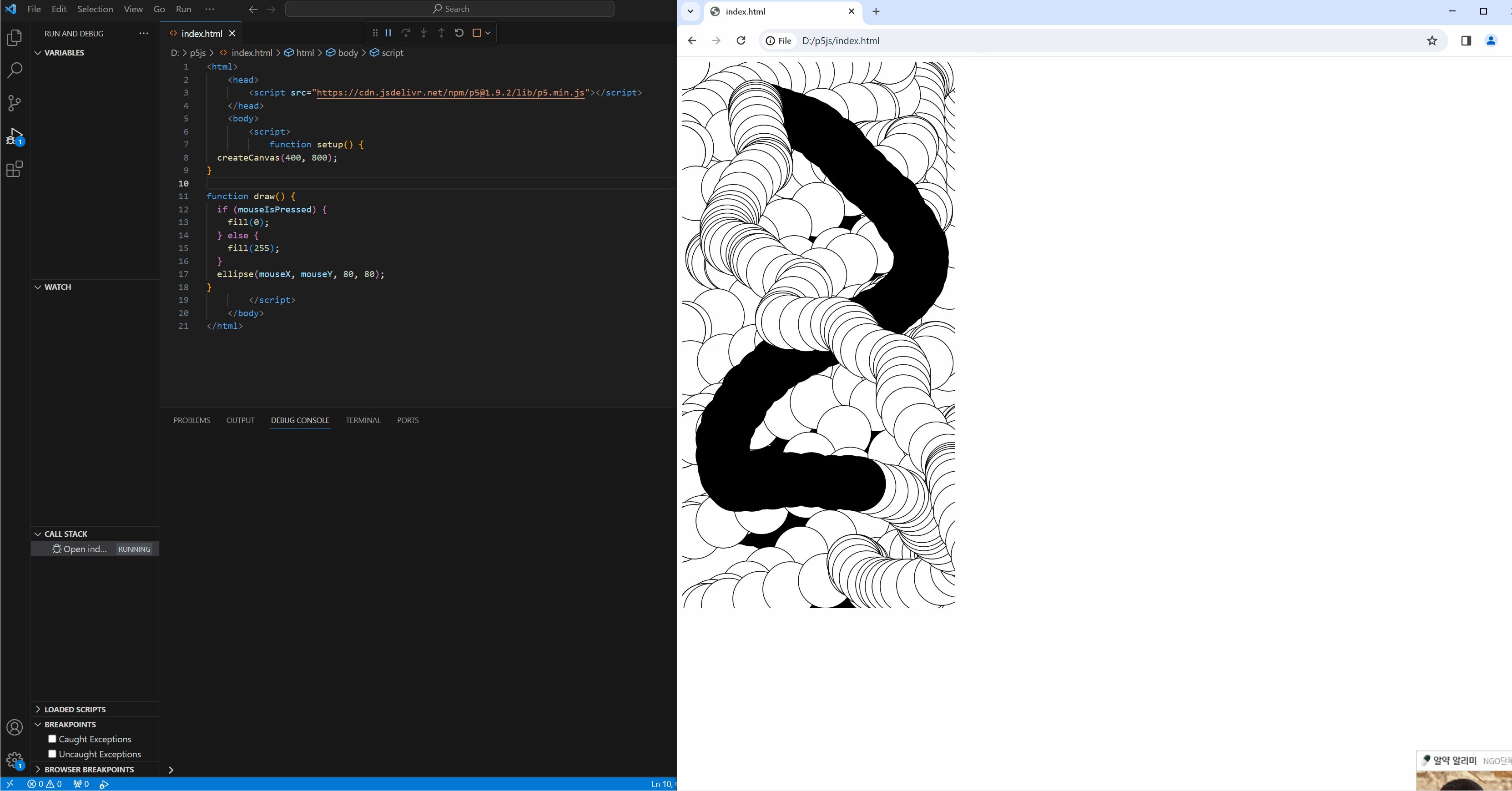
3. 코드 작성
온라인 에디터에서 sketch.js에 작성
//캔버스 셋업
function setup() {
createCanvas(400, 800);
//배경 만들기
background(220);
}
function draw() {
//만약 마우스가 눌리면 0(까만색)으로 그렇지 않으면 255(흰색)으로
if (mouseIsPressed) {fill(0);}
else {fill(255);}
//타원을 만들어라 (좌측 상단 기준으로 Lt, Rt, 너비, 높이)
ellipse(50,50,80,80);
}


